JavaScriptと同様にページのロードを優先させ、CSSファイルの読み込みを遅らせると、全体のパフォーマンスは向上します。しかし、CSSファイル自体が、ページのレイアウトを表示させるために必要な要素のため、工夫が必要です。
“[第4回] JavaScriptの読み込み“で紹介したプラグイン、”Autoptimize“を使うことでそれが可能になります。
重要でかつ必要最小限のCSSをインラインとして各ページに書き込んでおいた上でページをロードし、そのあとでCSSファイルを読み込むという方法です。(意味が分からなくても大丈夫!)
ではやり方です。
“Critical Path CSS Generator“というサイトに行き、ご自分のウェブサイトのアドレスを入力します。

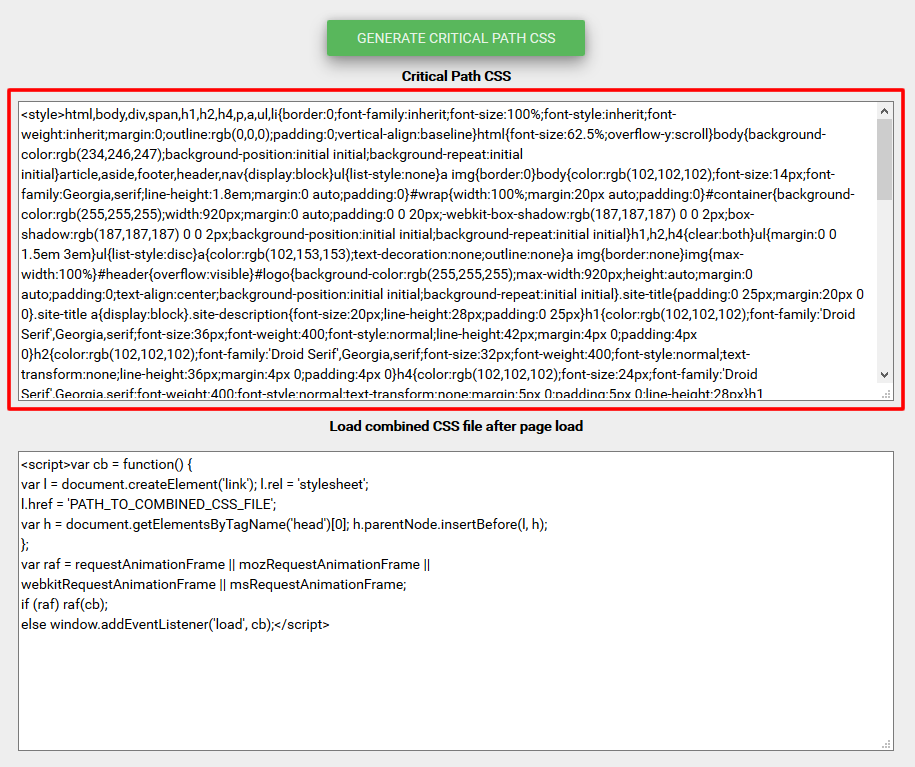
緑色のボタン、”Generate Critical Path CSS”をクリックすると、サイトのスキャンが始まり、終了後にはこのような結果画面が表示されます。

赤枠で囲った部分をコピーし、WordPressの管理画面に戻り、”Autoptimize”の設定画面を開きます。
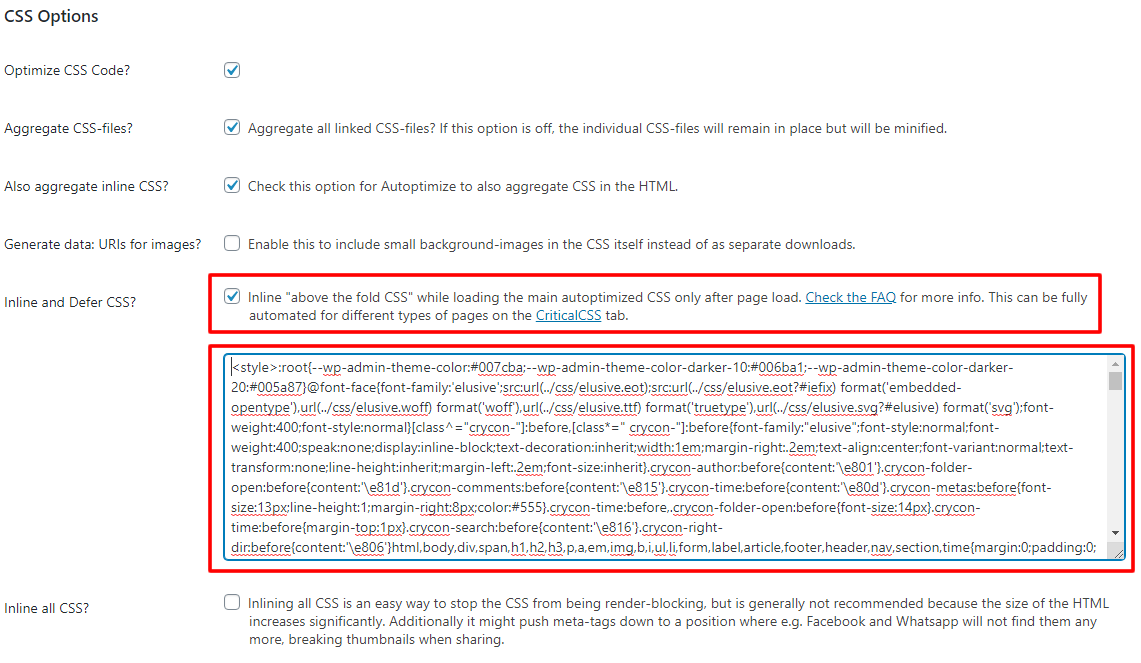
“JS, CSS & HTML”のタブの下のほうに、CSS Optionsの設定があります。ここで先ほどコピーしたコードをペーストします。

設定を保存し、完了です。これでかなりパフォーマンスが改善されます。