WordPressにはたくさんの無料テーマがあって助かりますよね。でも、デザインを気にする方、ビジネスで使っている方は、WordPressのテキストやテーマのコピーライトの表記が気になりませんか?ページ下にあるこんな感じのテキストです。
![]()
![]()
phpファイルを編集して削除する方法もありますが、アップデートのたびに、元に戻る可能性もあります。もちろん、購入することで、表記の削除ができるのであれば、それが一番です。ということで、この件は解決しました。以上です。
ところで、話は変わりますが、CSSをカスタマイズできるプラグインを入れると、テーマ自体のファイルを編集せずに、CSSを書き換えられるというのはご存じでしょうか。メリットは、テーマがアップデートされても、編集した部分をそのままの状態で保てるという点です。
ところで、また、話は変わりますが、CSSを利用してテキストを隠すことができるというのはご存じでしょうか。白いテキストにして隠すとか、画像で隠すとか、そんな方法ではありません。
まずは、このプラグインをインストールして有効化します。
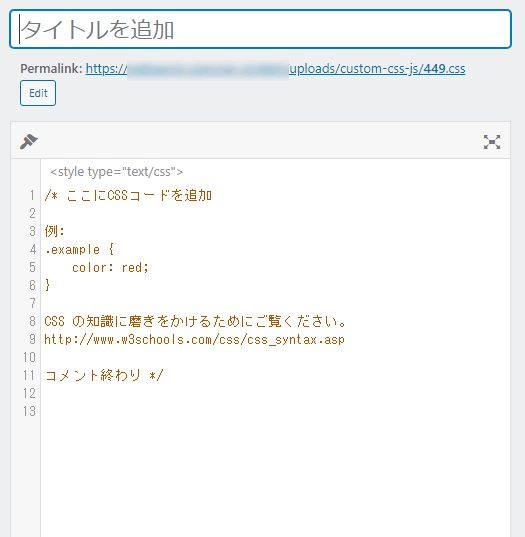
WordPressの管理画面に新しいメニューが追加されるので、「カスタム CSSの追加」を選びます。

ここに自分のCSSコードを書くことで、テーマのCSSより優先させることができます。

それでは、ページ下にあるテキストを隠すコードを作っていきたいと思います。まずChromeでそのサイトを開き、該当するテキストを選択します。右でクリックしてInspect(日本語のChromeがないので日本語はわかりません。。。)を選びます。そうすると、このような画面が表示されて、該当するテキストのコードを見ることができます。

上の例の場合、”site-info”というclass名がそのテキストに対応していることがわかります。そこで、先ほどのカスタムCSSの画面に戻り、
.site-info {
text-indent:100%;
white-space:nowrap;
overflow:hidden;
}
を追加して保存します。このコードは、テキストを隠してくれます。
これで、”site-info”というclassに対応していたテキストが、上記のCSSのルールに従うことになります。
この方法を応用することで、単にテキストを隠すだけではなく、フォント、サイズ、色、マージンなどを自由に変更することができます。
最後になりますが、一連の作業はあくまで自己責任でお願いします。